
§69. 美しい銀行系キャッシュカード デザイン
§68 に続き、今回もAlfoatのサイトを参照しています。このサイトには、大変手の込んだPhotoshopのチュートリアルが沢山あります。その中から、美しくデザインされた銀行系キャッシングカードがありましたので、その画像を参照してGIMPで実践してみました。参照先はAlfoatの Beautiful Credit Card Design 。本家のチュートリアルより大幅に簡略化していますが、類似の雰囲気に仕上がったと思っています。
目次のページに戻る

|
|

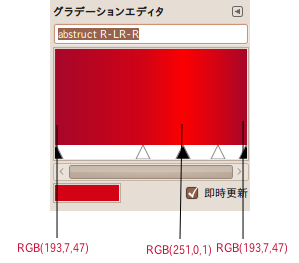
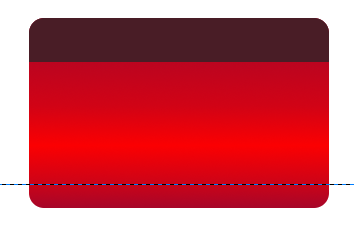
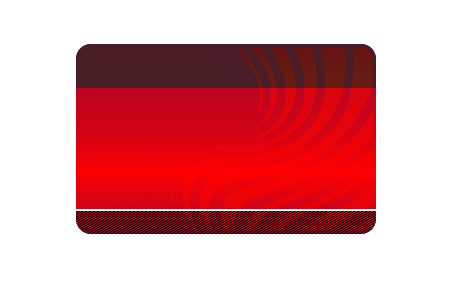
Step1-3 新規グラデーションの作成。

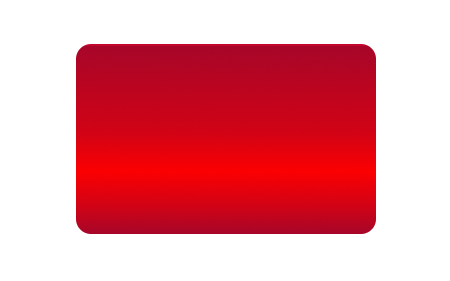
Step1-5 グラデーション適用後。
|
Step 1
ベースとなるデザインの作成。
背景=白 2/ 実際のカードと同じ大きさの選択範囲を作成します。中央付近に以下の設定で角丸四角の選択範囲を作成します。 矩形選択ツールのプロパティ
大きさ=300、190 b) 左図の設定でグラデーションを作成します。 c) 名前をつけます(作例では、abstract R-LR-R) d) グラデーションエディタを閉じます。 4/ 新規レイヤーを作成します。 レイヤー名=Base Gradation 背景=透明 5/ Base Gradationレイヤー選択状態で、選択範囲にブレンドを適用します。 設定:
形状=線形 グラデーションの適用方向=上端から下端 |

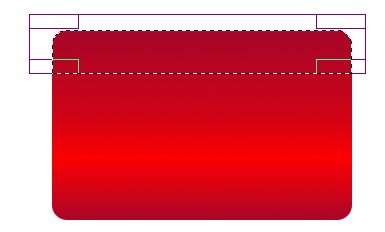
Step2-2 作成された選択領域。

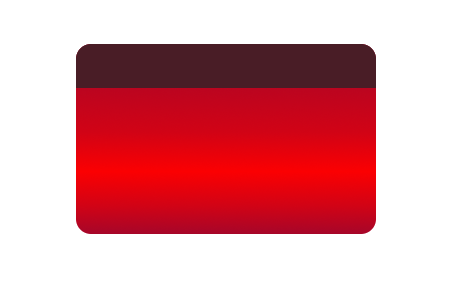
Step2-5 作成された銀行の行名、ロゴ欄。
|
Step 2
銀行の行名、ロゴ欄の作成。
角を丸める=チェックを外す |

Step3-1 ガイドラインの設定位置。

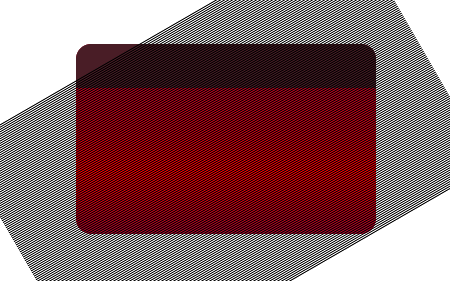
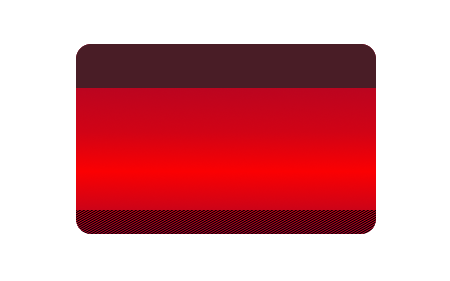
Step3-5 斜線の回転・移動。

Step3-10 斜線の不要部分の消去。
|
Step 3
底部デザイン。
背景=透明 3/ Diagonal Lineレイヤー全体に斜線のパターンを適用します。 パターンダイアログで Stripes Fine(48×48)を選択し、イメージウィンドウ上にドラッグ&ドロップします。 4/ Diagonal Lineレイヤーを -30度 回転させます。 5/ Diagonal Lineレイヤーを移動させ、カードの底部を斜線が完全に覆うようにします。 6/ レイヤータブ底部左端のファイルのボタンをクリックし、作成された変換レイヤーを永続的レイヤーに変換します。 7/ Base Gradationレイヤーから選択範囲を作成します。 Base Gradationレイヤーを右クリック>不透明部分を選択範囲に 8/ 矩形選択ツールのプロパティを以下に変更し、ガイドラインより下に選択範囲を作成します。 矩形選択ツールのプロパティ
|

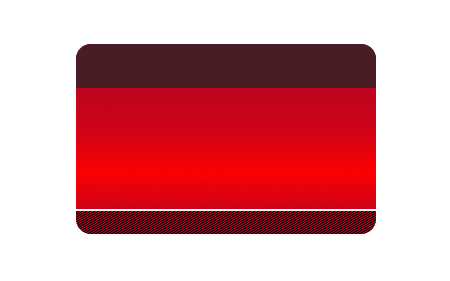
Step4-3 白線の追加。
|
Step 4
底部アクセントの作成。
背景=透明 3/ アクセント入れます。ガイドラインに合わせてペンツールで白線を描画します。 ペンツールで直線を作成した後、ペンツールのプロパティの”パスの境界線を描画”ボタンをクリックします。 ストロークスタイルの選択 ダイアログで
描画色=チェック |

Step5-5 ブラシを一回だけ適用。
|
Step 5
内部デザインの作成。
背景=透明 5/ ブラシ プロパティで、SS-urban-designs-vectors.abr-025#1 を選択した後、Eradationレイヤーにブラシを一回だけ適用します。 |

Step6-1 グルグルひねるを適用後。
|
Step 6
内部デザインの作成。
吸い込む量=0.288 半径=1.160 |

Step7-3 曲線の不要部分を削除。
|
Step 7
内部デザインの作成。
|

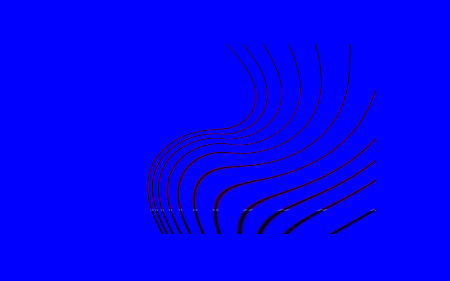
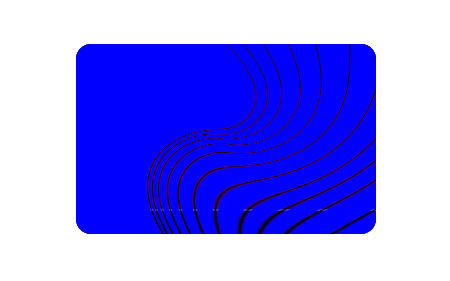
Step8-4 選択範囲を青で塗り潰し。

Step8-7 カードの範囲以外を削除。
|
Step 8
内部デザインの作成。
|

Step9-2 カード範囲内の不要部分を削除。
|
Step 9
内部デザインの作成。
|

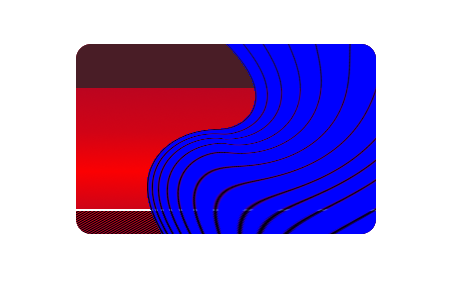
Step10-3 ブレンドの適用。

Step10-5 不要部分削除後。
|
Step 10
内部デザインの作成。
|

Step11-1 プロパティの変更。
|
Step 11
内部デザインの作成。
不透明度=60.0 |

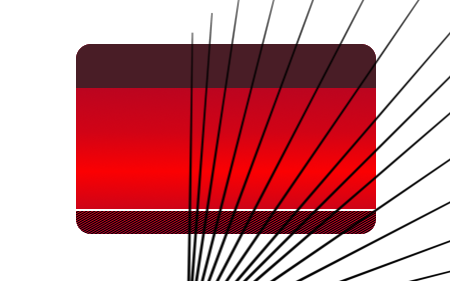
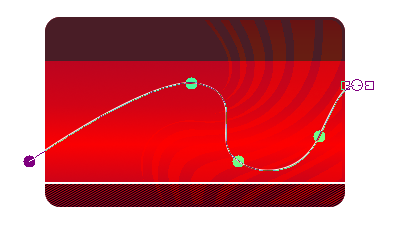
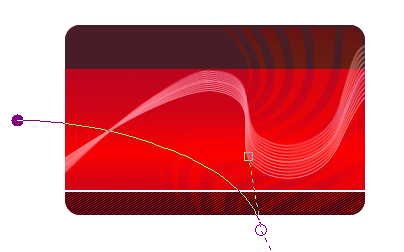
Step12-1 曲線の作成。

Step12-9 6本の曲線を作成。

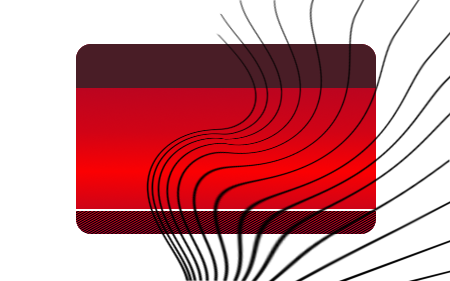
Step12-13 中央部分を重ねてアクセントをつけています。
|
Step 12
内部デザインとして曲線群を追加する。
背景=透明 2/ ペンツールで左図のような曲線を描画します。 3/ 描画色を白に変更します。 4/ Whirl Lineレイヤー選択状態で、”パスの境界線を描画”ボタン(ペンツールのプロパティ)をクリックします。 設定:
線の幅=1.0 |

Step11-1 プロパティの変更。
|
Step 13
内部デザインの作成。
|

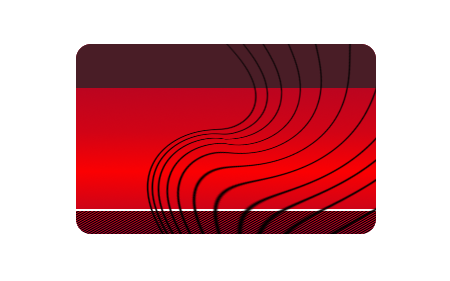
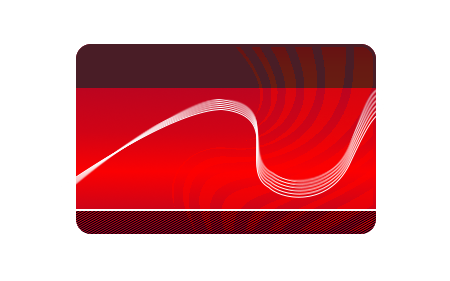
Step14-2 曲線の作成。

Step14-13 中央部分を重ねてアクセントをつけています。
|
Step 14
内部デザインとして曲線群を追加する。
背景=透明 2/ ペンツールで左図のような曲線を描画します。 3/ 描画色を白に変更します。 4/ Curvレイヤー選択状態で、”パスの境界線を描画”ボタン(ペンツールのプロパティ)をクリックします。 設定:
線の幅=1.0 |

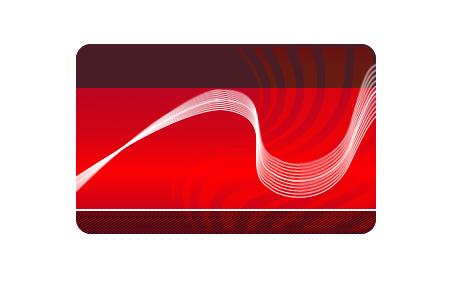
Step15-1 プロパティの変更。
|
Step 15
内部デザインとして曲線群を追加する。
|

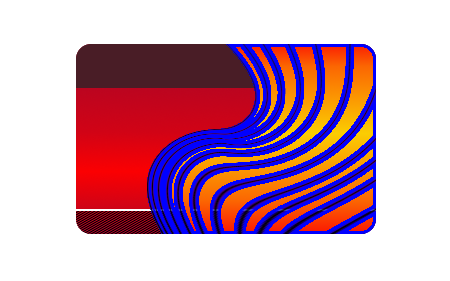
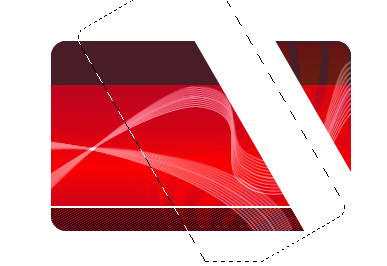
Step16-4 斜めの選択範囲を白で塗り潰す。
|
Step 16
内部デザインの追加。
2/ 矩形選択ツールで選択範囲を作成します。 3/ 回転ツールを以下に設定し選択範囲を回転させます。 変換対象=選択範囲 角度=-30度 4/ Diagonal Selectionレイヤーで、選択範囲を白で塗りつぶします。 |

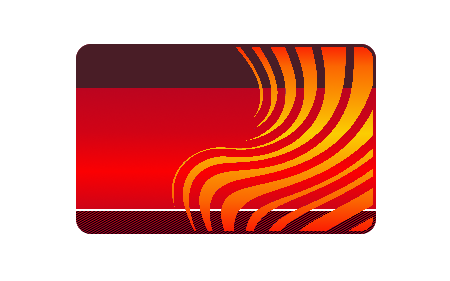
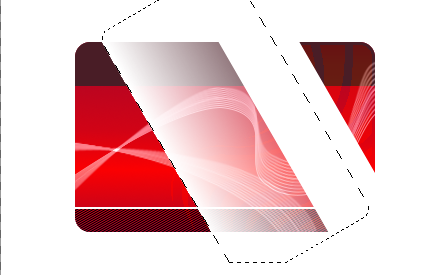
Step17-3 斜めの選択範囲を白で塗り潰す。

Step17-6 斜めの選択範囲にグラデーションを適用。
|
Step 17
内部デザインの追加。
角度=-30度 3/ 選択範囲を白で塗りつぶした領域の左隣に移動させます。 4/ 新規レイヤーを作成します。 レイヤー名=Gradation Selection 背景=透明 5/ 描画色を白に変更します。 6/ Gradation Selectionレイヤーにブレンドを適用します。 設定: グラデーション=描画色から透明 形状=線形 グラデーションの適用方向=選択範囲に直角に左から右 |

Step18-7 二つのレイヤーの不透明度変更後。
|
Step 18
内部デザインの追加。
|

Step19-5 Logoの追加。
|
Step 19
タイトル ロゴの作成。
背景=透明 4/ 描画色を変更します。 描画色=ffffdf(HTML表記) 5/ Butterfly Logoレイヤーに一回だけブラシを以下の設定で適用します。 ブラシ=Webgoddess Butterfly 5 拡大・縮小=任意(作例では、1.00) |

Step20-1 銀行名の入力。
|
Step 20
タイトルの作成。
サイズ=21 描画色=ffffdf(HTML表記) |

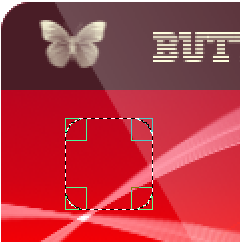
Step21-3 ICチップの選択範囲。

Step21-4 ICチップ概形の作成。
|
Step 21
ICチップの作成。
背景=透明 2/ 描画色を変更します。 描画色=f2e9ca(HTML表記) 3/ 矩形選択ツールで以下の設定にして縦横同じ長さの角丸四角を作成します。 角を丸める=チェック 半径=10.0 値を固定=チェック 4/ IC Chipレイヤー選択状態で、選択範囲を描画色で塗りつぶします。 5/ 選択範囲を解除します。 選択>選択範囲を解除 |

Step22-4 ICチップの作成完了。
|
Step 22
ICチップの作成。
背景=透明 2/ 描画色を変更します。 描画色=c5b28f(HTML表記) 3/ 作例のような直線と角丸の図形を描画色で描きます。 4/ 適当なサイズに縮小して、適切な位置に移動させます。 |

Step23-4 口座番号を入力。

Step23-6 口座番号でバンプマップを適用。
|
Step 23
凹凸で表示する情報の作成。
サイズ=11 4/ 左右中央になるように移動させます。 5/ Base Gradationレイヤーにバンプマップを適用します。 フィルタ>マップ>バンプマップ 設定:
|

Step24-6 口座人名と有効期限でバンプマップを適用。
|
Step 24
凹凸で表示する情報の作成。
サイズ=16 2/ 適切な位置に移動させます。 5/ Base Gradationレイヤーにバンプマップを適用します。 フィルタ>マップ>バンプマップ 設定:
|

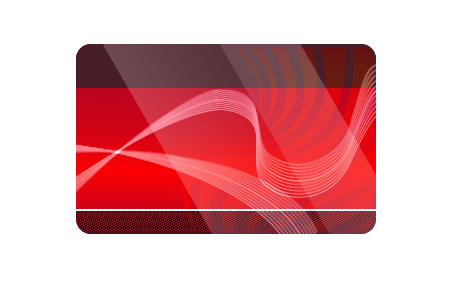
Step25-2 完成画像。

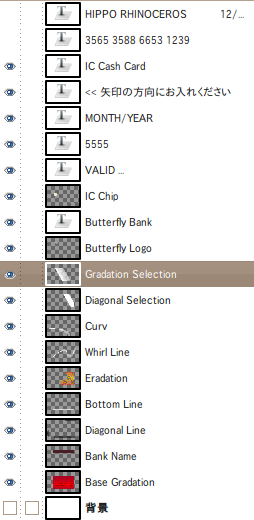
完成時レイヤー構造。
|
Step 25
印刷表示する情報の作成と微調整。
|

飾ってみました。
|
|